Watering Day
Thirsty? Your plants probably are too. Watering Day is a mobile app that reminds plant owners to water and care for their plants. They can also use the app to engage with the community, learn more about their plants, and keep a log of their plant’s growth. This page will walk through how my team and I implemented Alan Cooper’s Goal-Directed Design process for this project.
Approach: Goal-Directed Design
My Role: I pitched this project idea to my interaction design 1 class and was chosen as a team leader. As the team leader I was responsible for:
Scheduling/organizing meetings
Scheduling user interviews
Keeping team members informed and on track
Assigning tasks
Submitting parts of the project
Giving the final presentation
Duration: two months
Project Deliverables:
iOS app prototype
Research report- “What care and maintenance challenges do plant owners face?”
Project Overview
Meet the Team
-

Nicole Kadom
TEAM LEADER, RESEARCH, DESIGN
-

Sarah Subero
RESEARCH, DESIGN
-

Kristen Morea
RESEARCH, DESIGN
-

Jordan Scavo
RESEARCH, DESIGN, VISUAL
-

Hala Canada
RESEARCH, DESIGN
My Idea
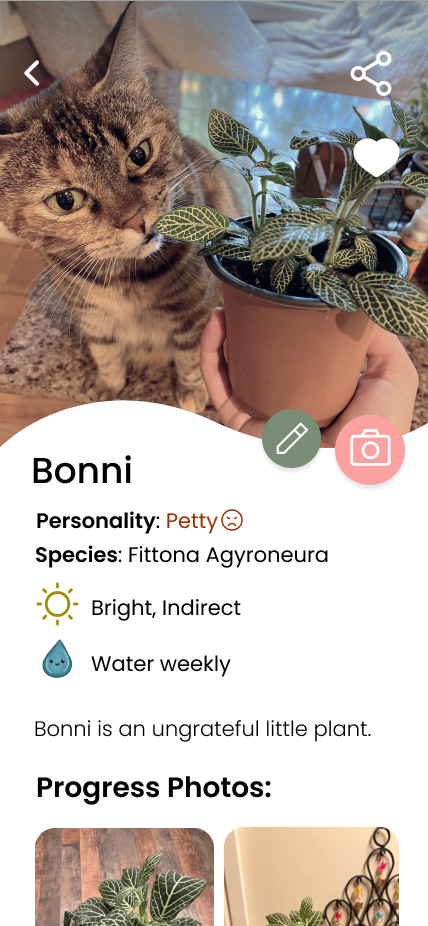
As I was struggling to come up with an app idea to pitch to my classmates, I looked over at my shelf of crispy dead plants and became sad that I had not made the time to care for them. I wished that my plants could have told me when it was time to water them, what I was doing wrong, or what I was just not doing in general. For me, all of the plants I have owned over the years have had personalities; Fittonias are very dramatic, Calatheas are high maintenance, Cacti are hardy and reliable, etc. This led me to come up with an app idea for an app where your plants can send you personalized reminder notifications. The app is titled “Watering Day.”
-
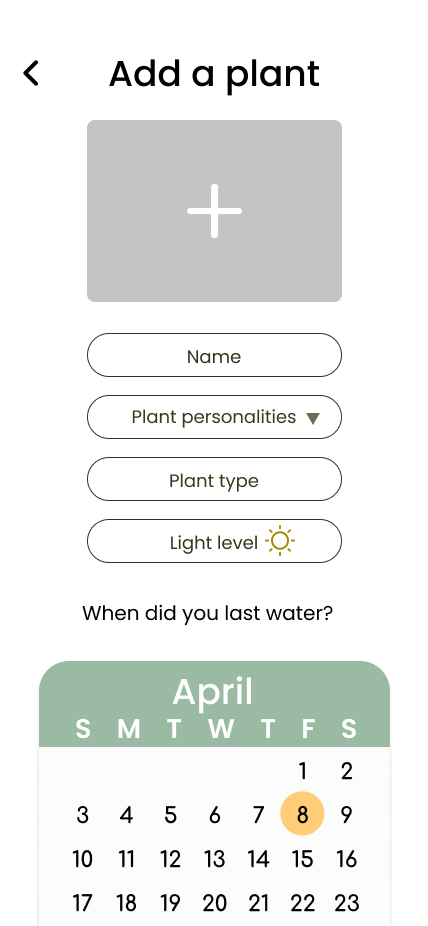
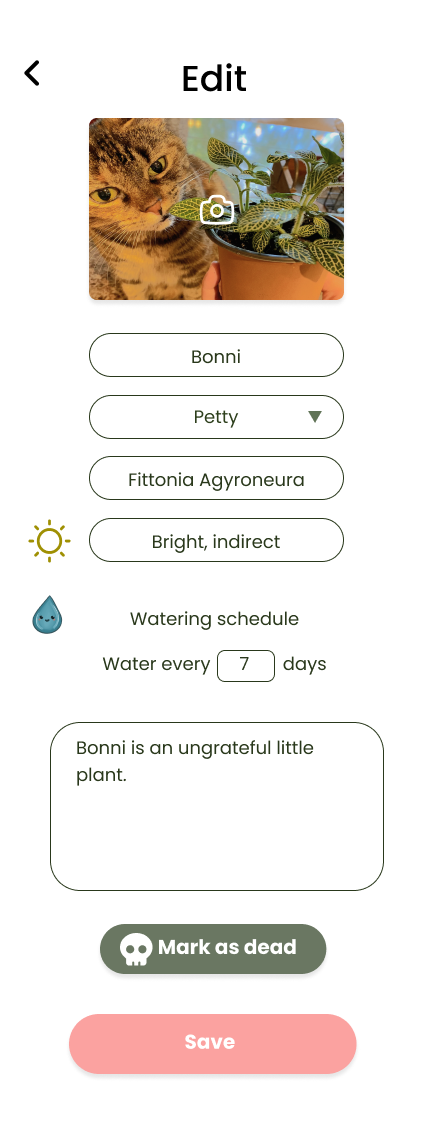
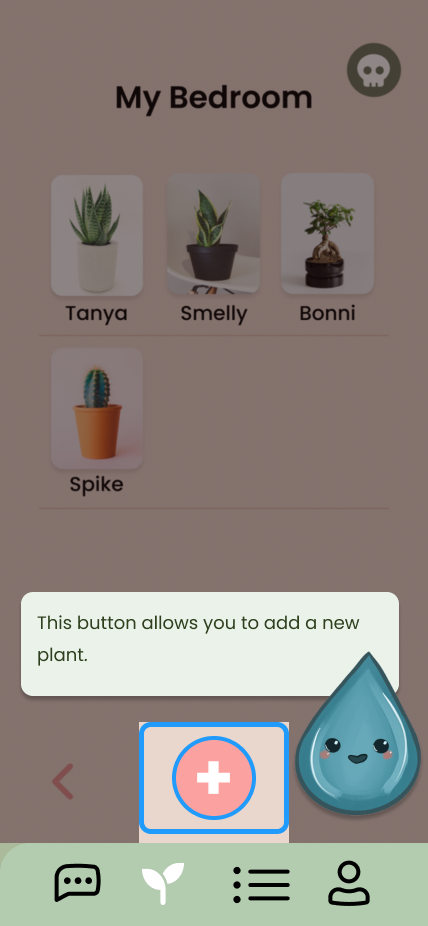
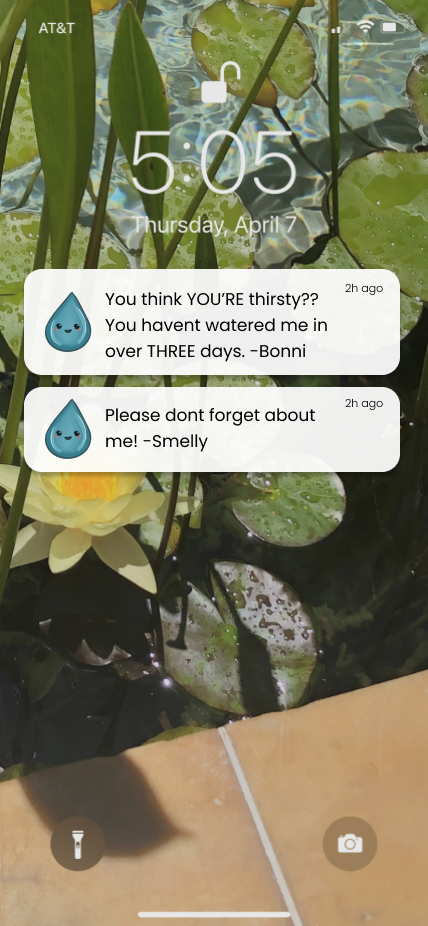
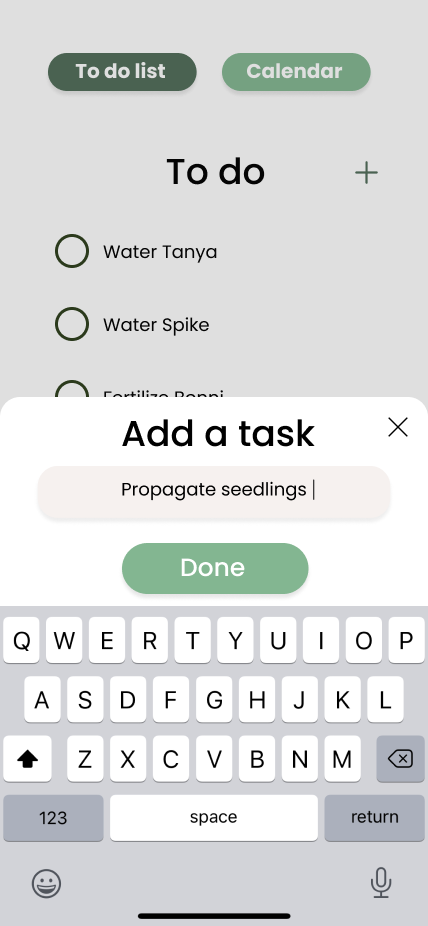
Plant owners can set customized reminders to water their specific plants. If the user does not water their plant within a day of the notification, the plant will start sending angry messages.
-
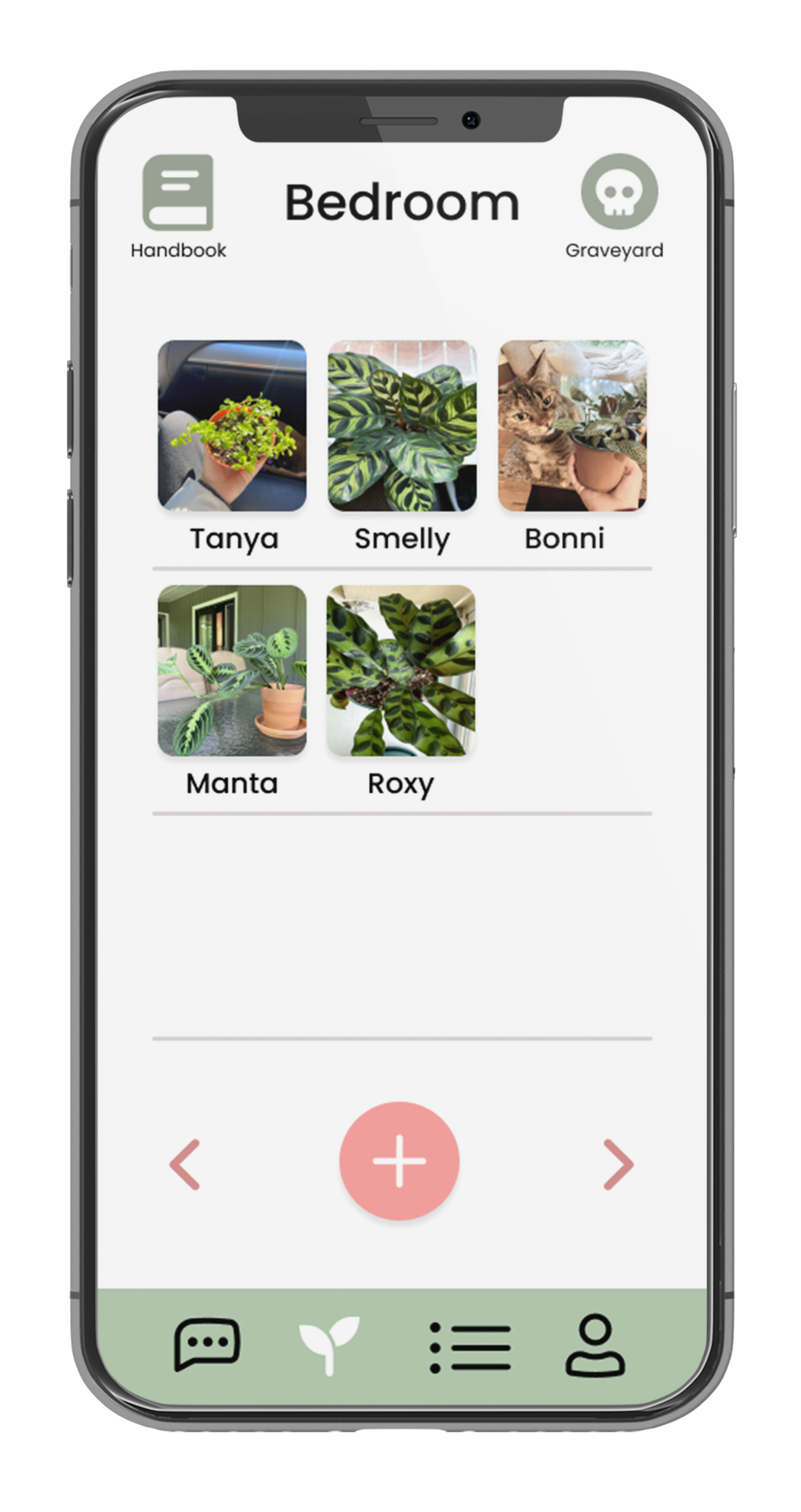
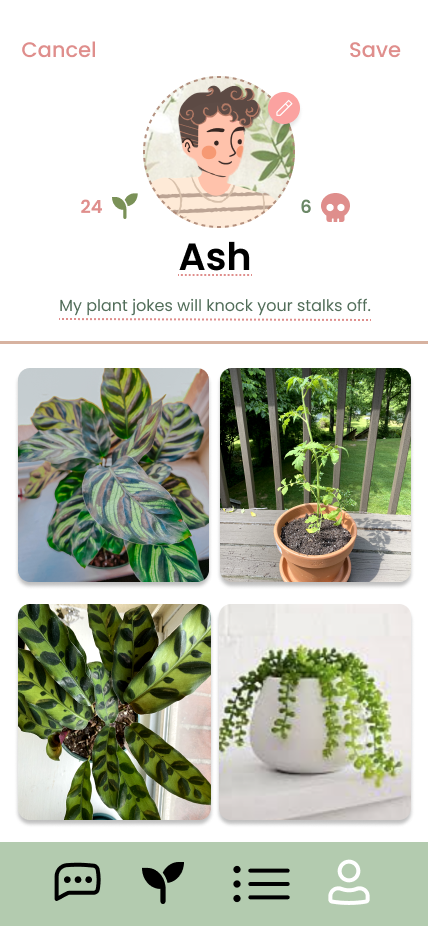
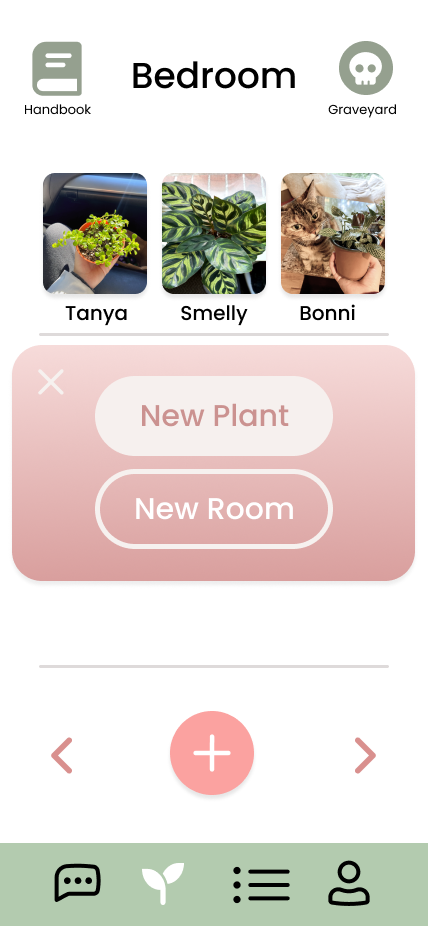
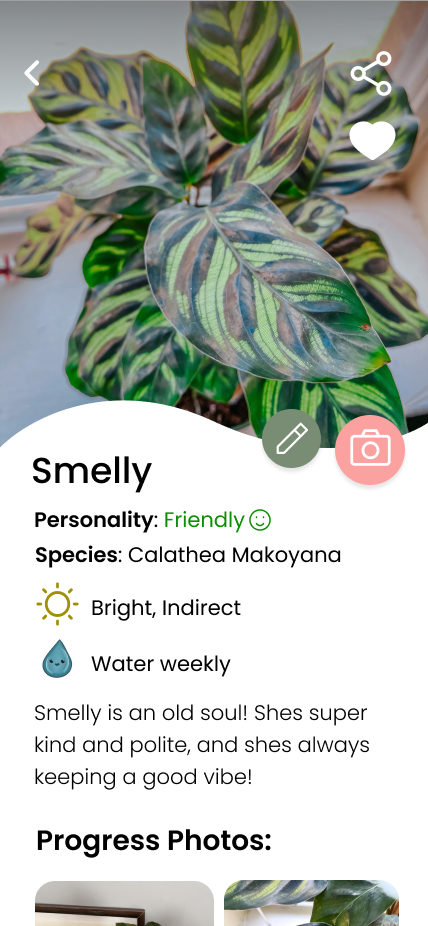
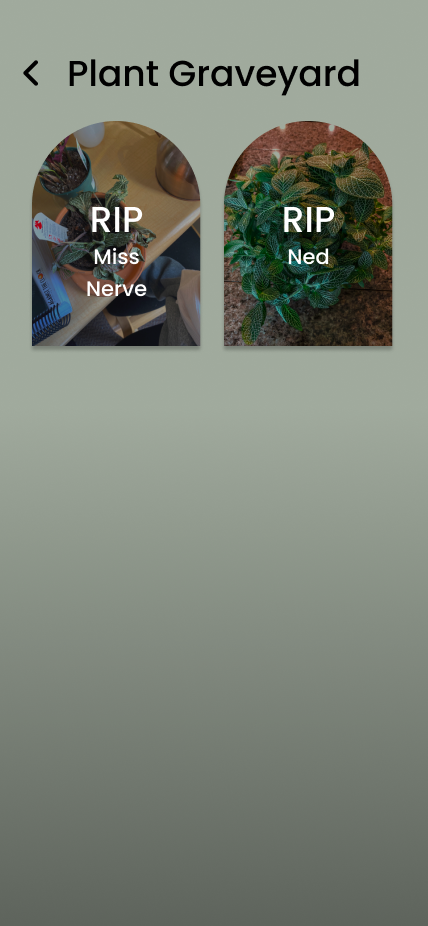
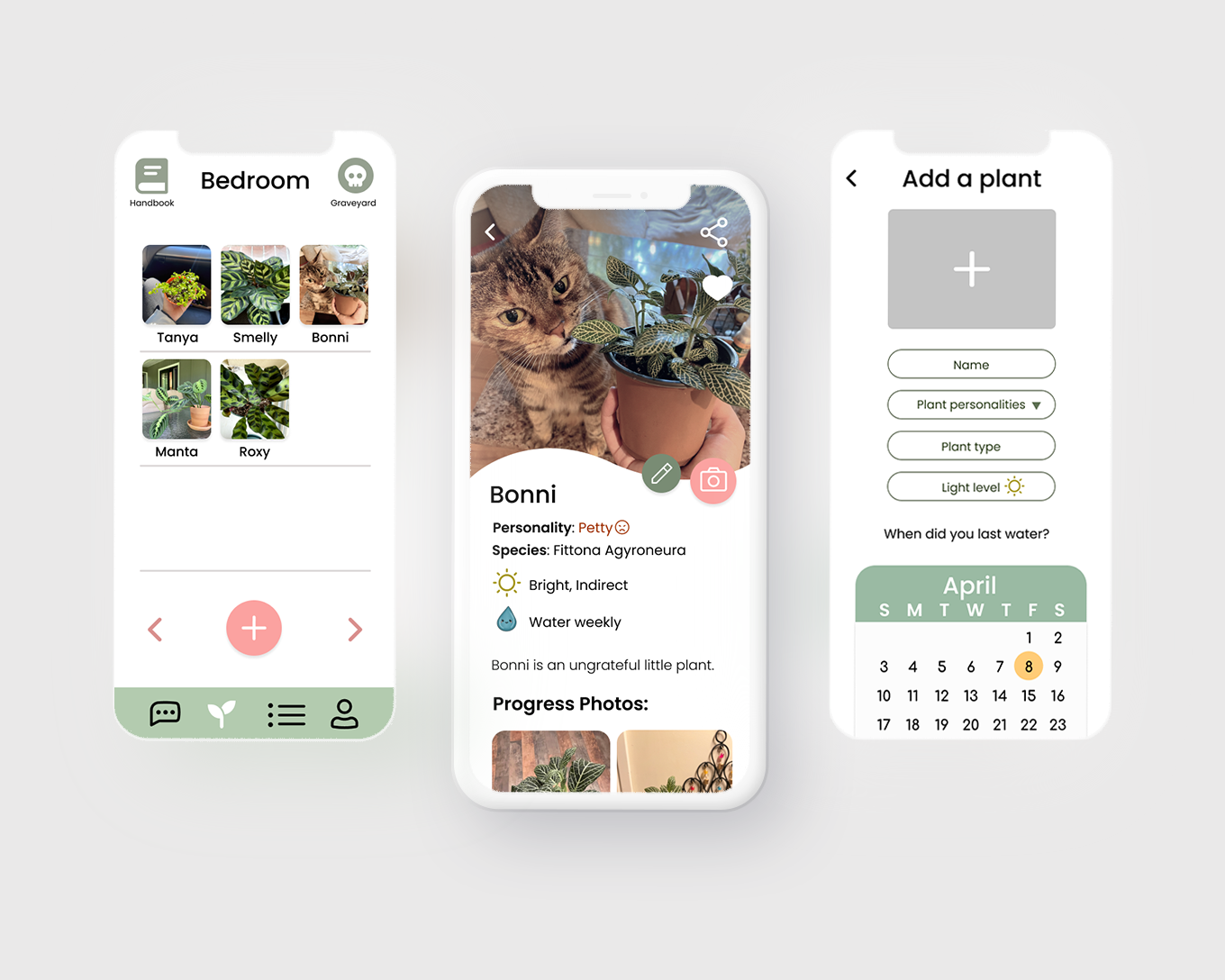
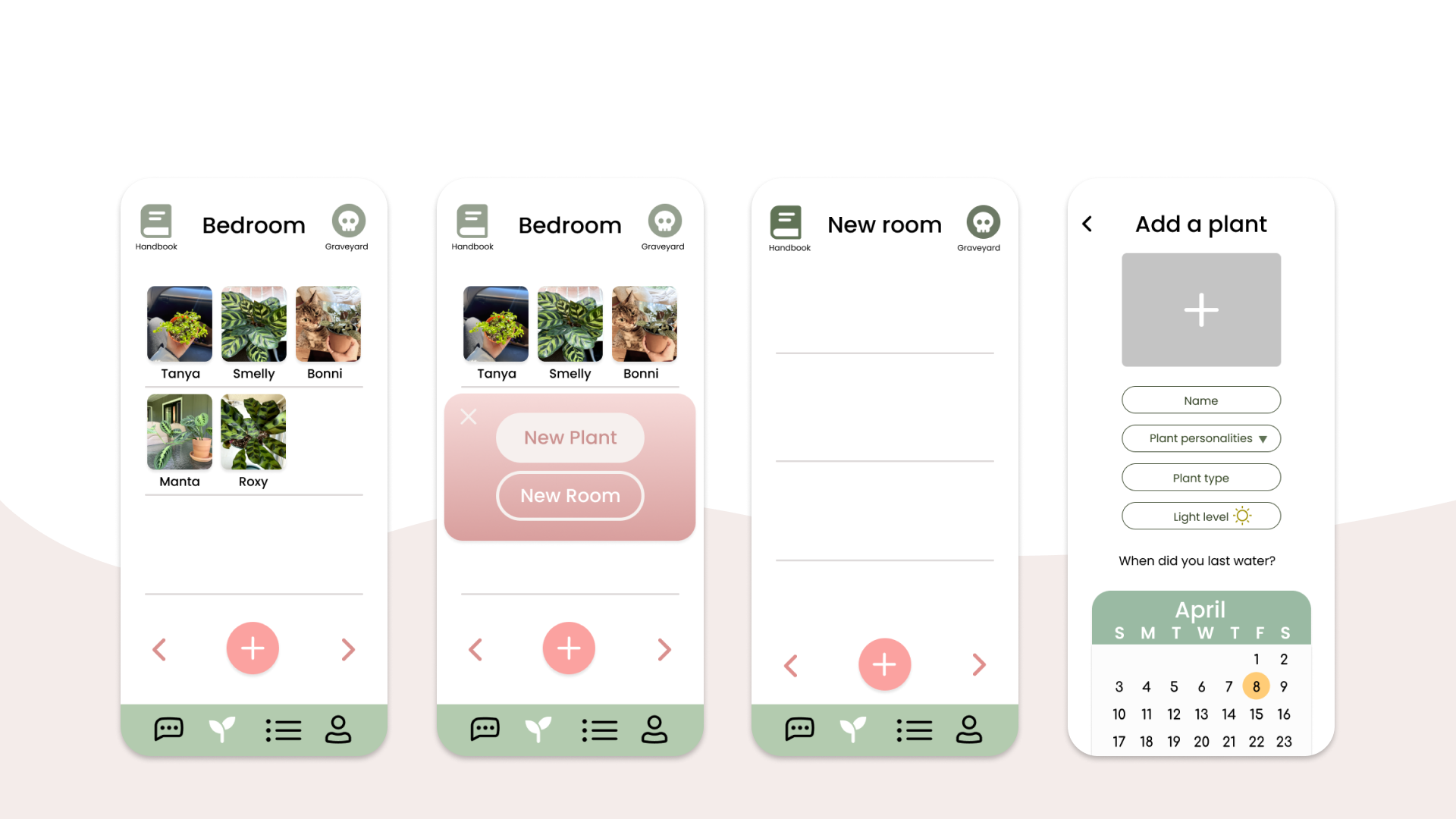
Easily keep track of plants by having a record of them in one place. Users can enter a customized name for their plant if they choose or use a default name. Users can take progress photos if they want to have a log of their plant’s growth. Deceased plants will get moved to the user’s graveyard.
-
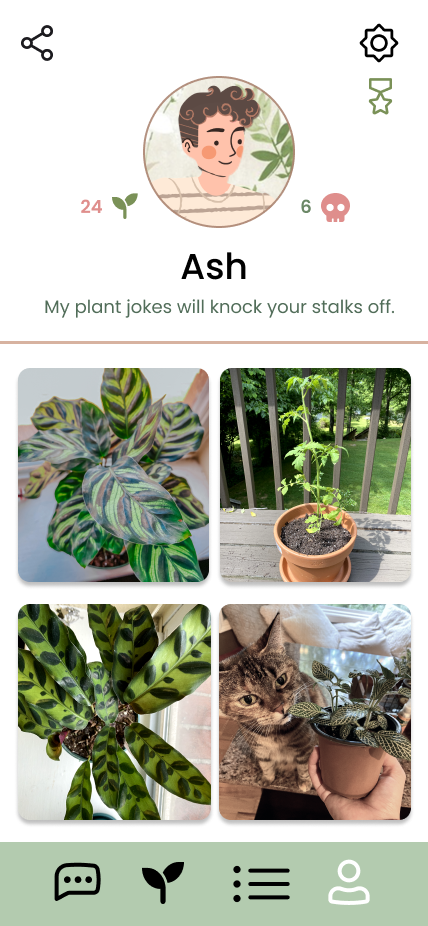
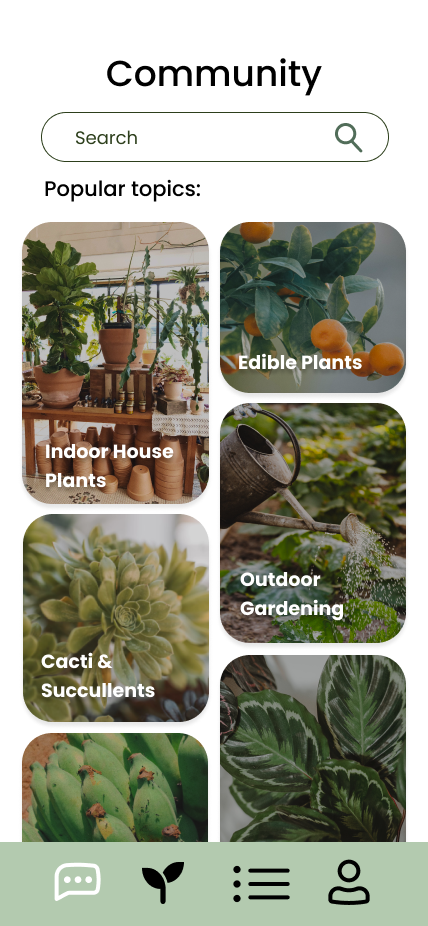
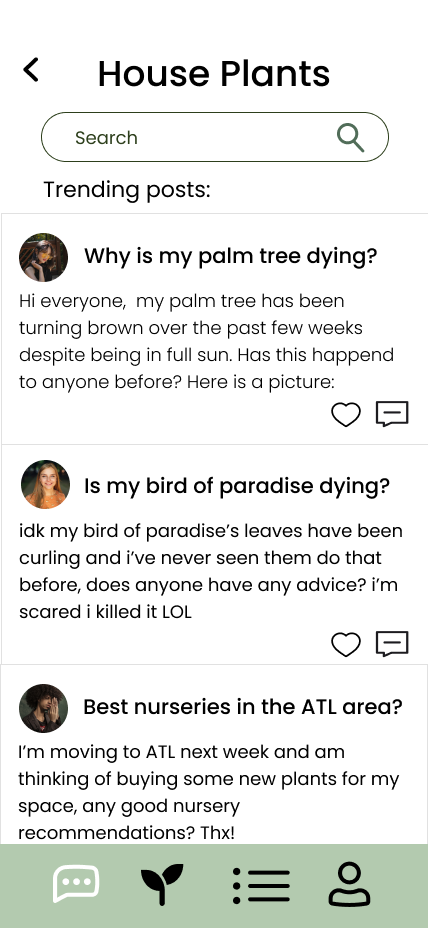
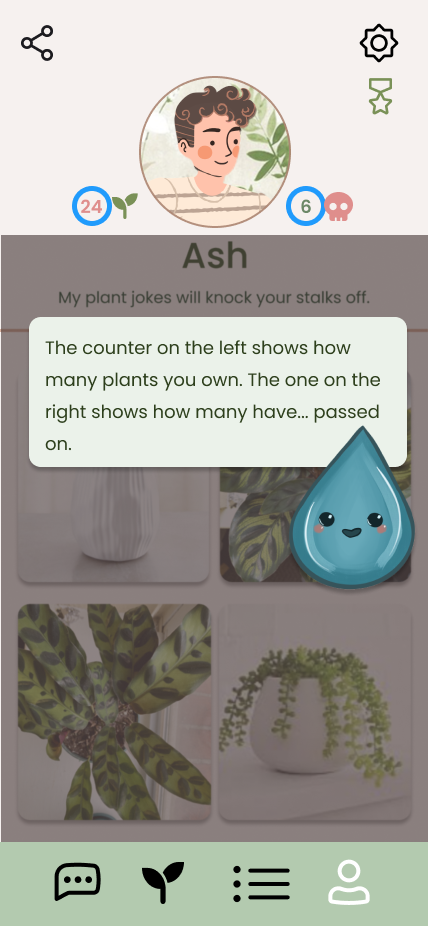
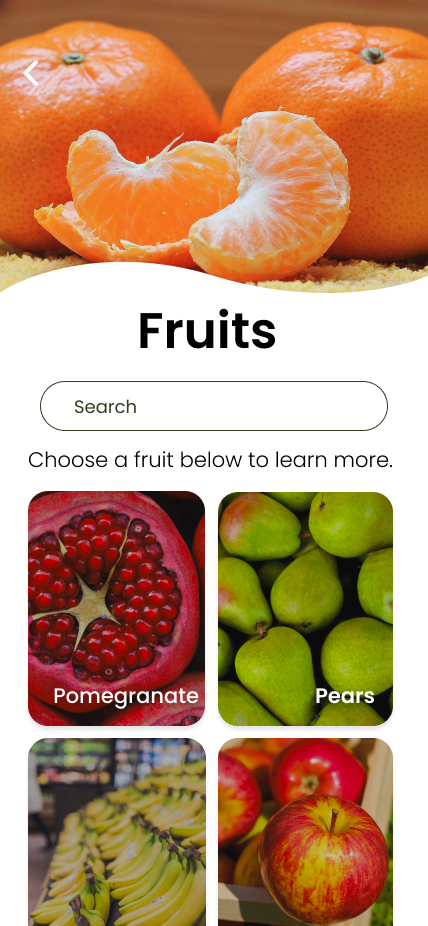
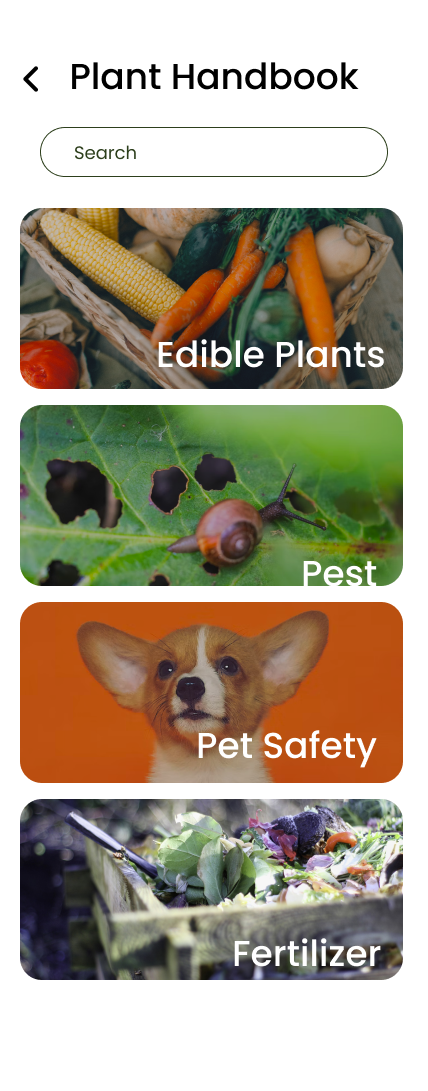
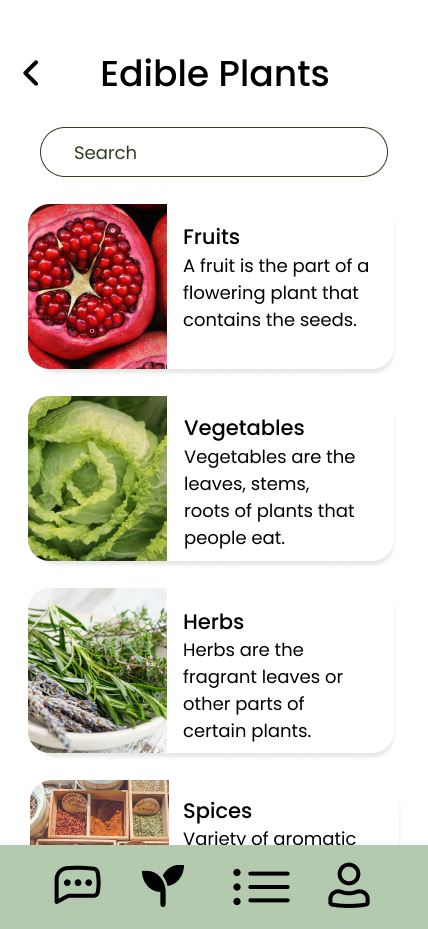
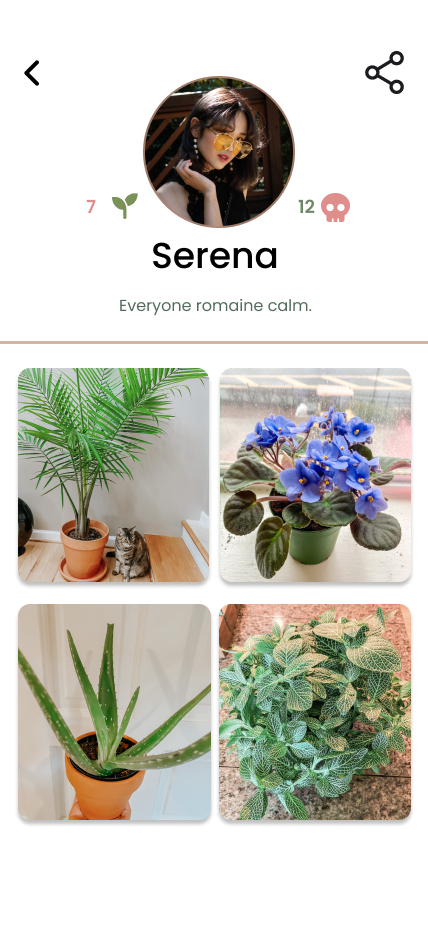
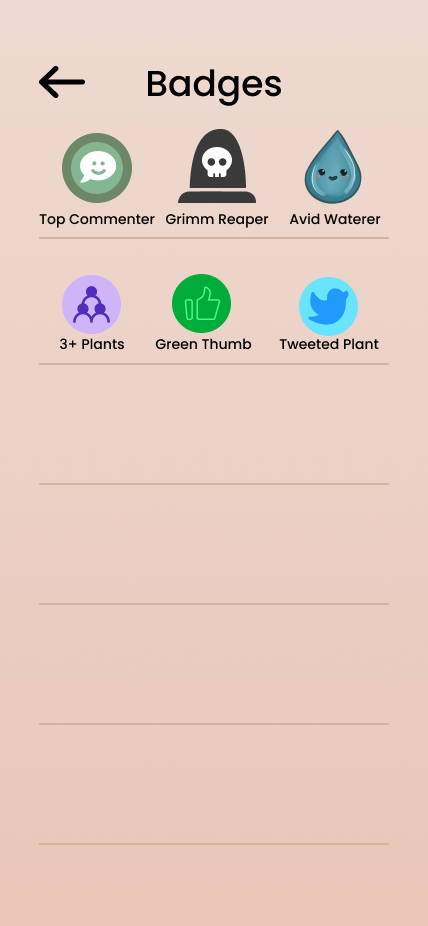
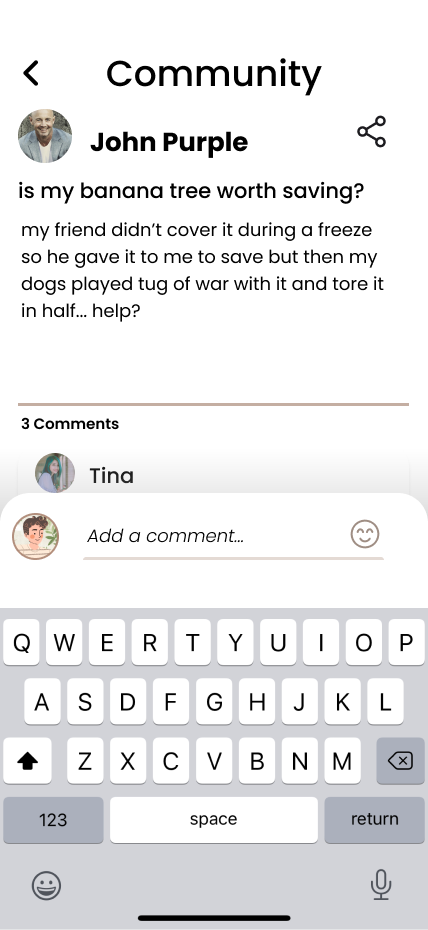
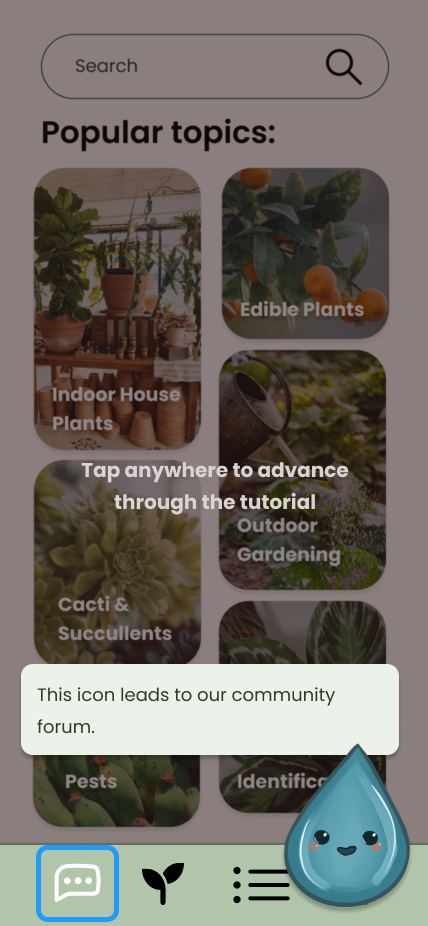
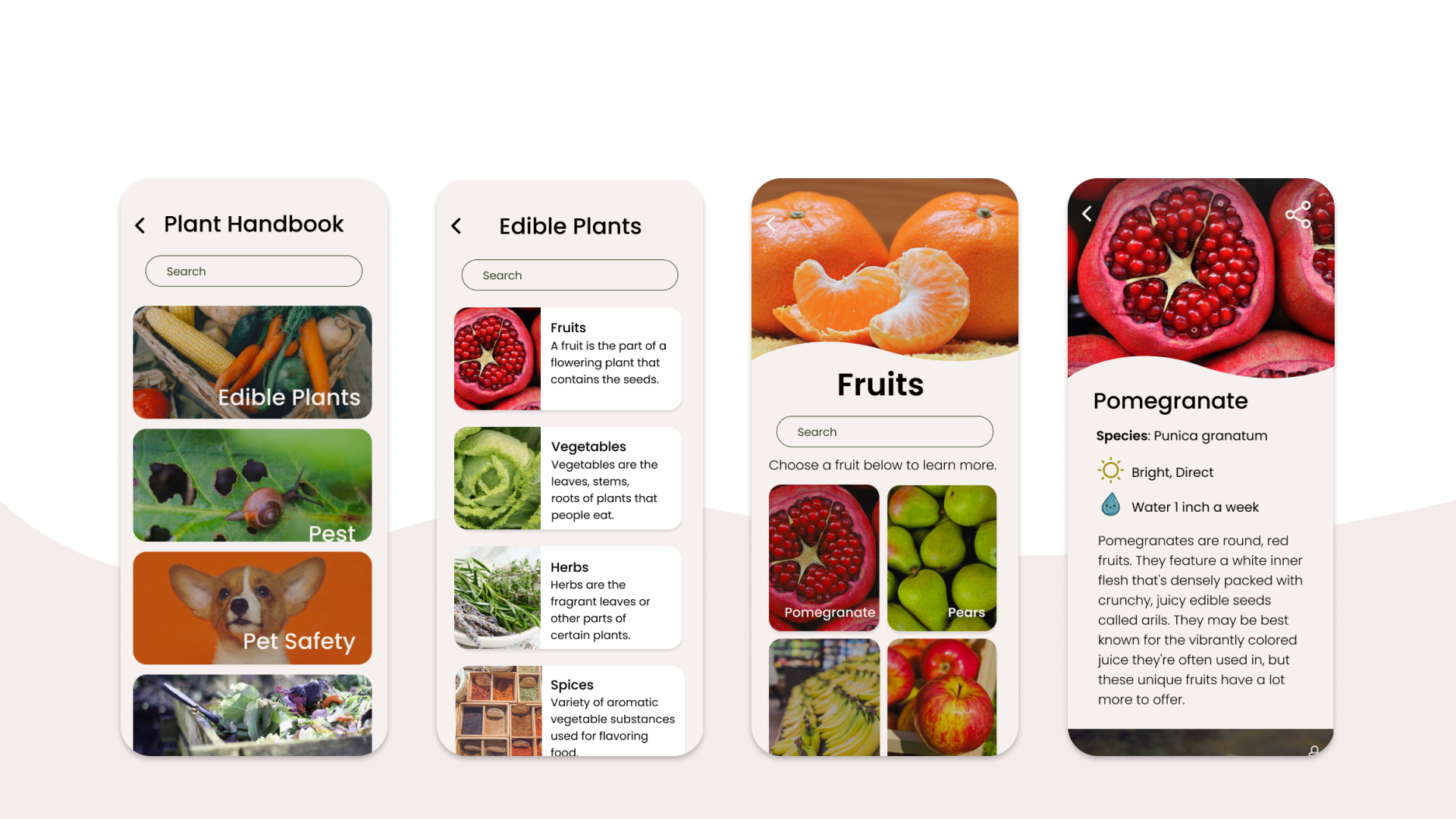
Learn about various types of plants from the handbook, ask questions about a specific plant or a pest to the community, and answer other people’s questions to level up and gain trust from other users. User’s profile pages show a count of how many plants they have in their garden and how many are in their graveyard.
Goal-Directed Design
Our team used Alan Cooper’s Goal-Directed Design process which puts heavy emphasis on designing for the user’s goals. The Goal-Directed Design process has 6 stages:
Research- Understanding our users and their goals
Modeling- Identify behavioral patterns and personify data
Requirements- Defining needs and goals to prepare for the product
Framework- Create a basic framework for visual design and interaction
Refinement- Iterate on feedback from testing and modify the design accordingly
Support- Development needs- This project will not have any
Research
Kickoff Meeting
In the first stage of Goal-Directed Design, a kickoff meeting is held where stakeholders introduce the project and go over the goals and requirements. Since this project was completed as part of our Interaction Design 1 course, we did not have real clients and therefore were not able to hold a kickoff meeting. Our team got together and discussed our assumptions for the project, using a kickoff meeting worksheet as our guide.
Problem Statement: The current state of plant care apps has focused primarily on identification and plant watering. What existing products/services fail to address is the lack of customization and personality. Our app will address this gap by implementing unique features like plant personalities and garden customization.
Literature Review
In Goal-Directed Design, designers review articles and other literature to understand more about the product and its domain. This lets us as designers understand more about the context of our products, and helps us develop the right questions to ask stakeholders.
Since plant owners will be the users of the app, it was essential that our team acquired background knowledge on the basic care needed for both outdoor and indoor plants. This knowledge gave us context about our user’s daily routines and care activities, which allowed us to be more thoughtful of the user’s needs when designing our app.
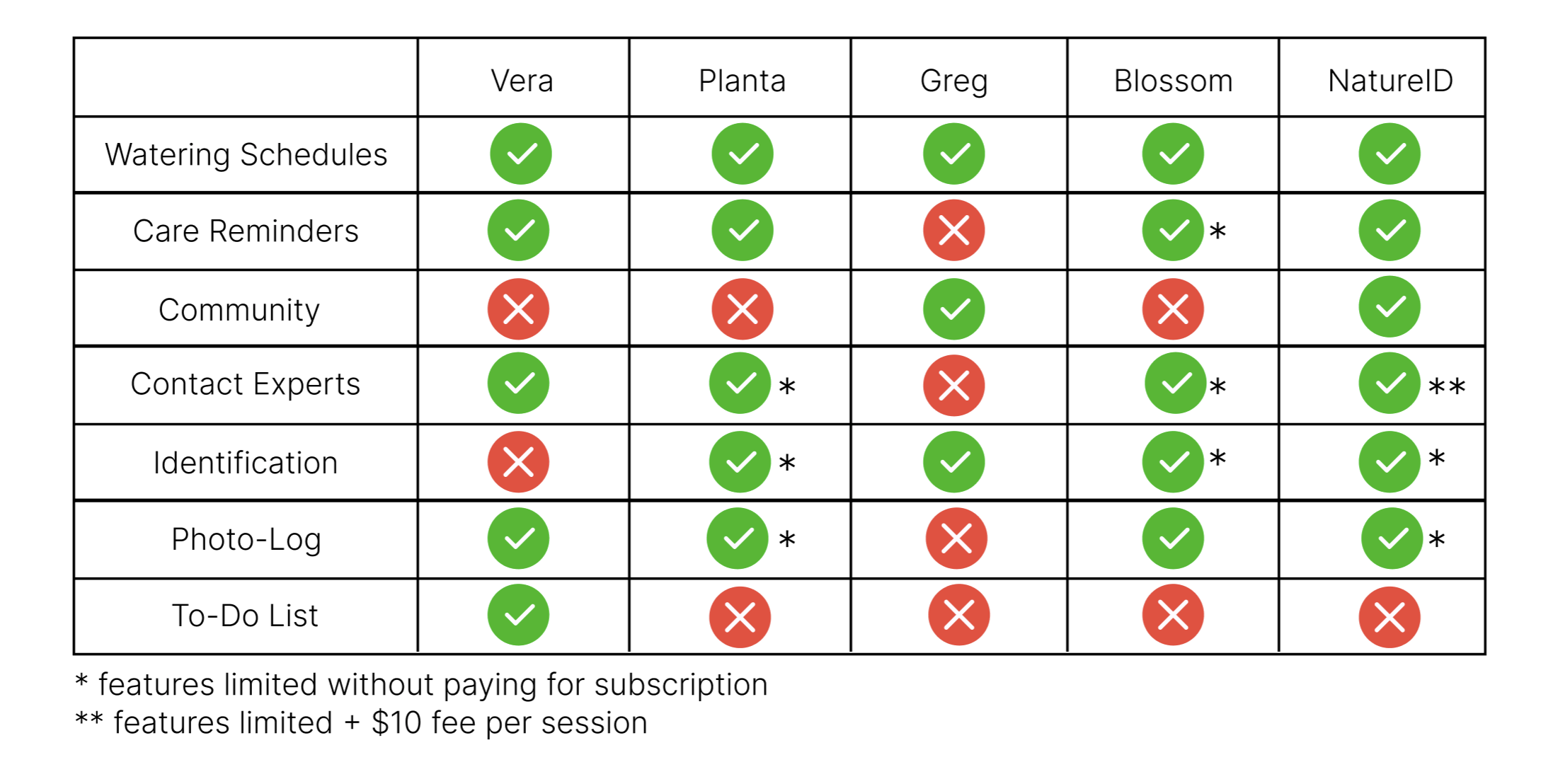
Competitive Analysis
There are many plant care apps currently on the market with varying features and uses. Our design team decided to evaluate our competitors by their ability to create watering schedules, send care reminders, connect with the plant community, contact experts, identify plants, keep a photo log, and complete a to-do list. The reason we looked at these, in particular, was because they’re common features plant owners want in an app but may not be able to find all in one place.
Stakeholder Interviews
Since this was a project completed for our Interaction Design 1 class, we were not able to conduct real stakeholder interviews. In this portion of the Goal-Directed Design process, our team would create a list of questions to ask key stakeholders in order to further understand and clarify the expectations for the project. Some questions we would have asked stakeholders would be expectations for; budget, timeline, business goals, preferences, and more. In the place of real stakeholder interviews, we came up with some assumption statements:
User Interviews
To gain a better understanding of our users, our team conducted user research interviews. This allowed us to learn about the goals of the users and their biggest problems. Using our knowledge and research as a guideline, we were able to create a persona hypothesis to represent who we believe our users will be. Keep in mind: our persona hypothesis is based solely on assumptions, not research.
These assumptions included:
-
We believe that there will be one type of user; people who own and care for plants.
-
people who like house plants
people who like gardening
people who grow plants for food
florists, farmers, or those who grow food for income
-
Plant beginners may need a lot more help (multiple, persistent alerts, additional plant care information/tips, plant directory to identify their plants) than those who are experienced with growing plants for food or plant enthusiasts who have owned several plants for a long time.
Plant experts may not need as many alerts, especially if they have a lot of experience with a specific plant. They may prefer to use the app just to update their plant diary, keep track of their “garden/greenhouse,” and talk in the community boards. They might even turn watering notifications off or limit them.
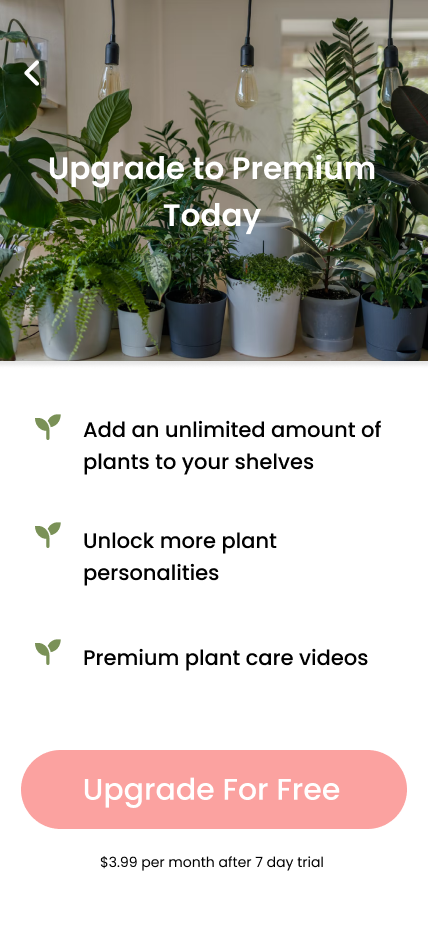
Plant conversationalists may prefer to just use the community feature to talk about plants. They may not care for the notification feature very much. Their focus may be on the app’s premium features (“how-to videos”, asking botanists questions, etc.)
-
App Engagement (AE) = How often will this type of user use the app?
The Forgetful – those who have trouble remembering when to water their plants
AE: moderate/high
The Busy Bees – those who are forgetful because they are busy; they need a quick, easy way to set up plant reminders
AE: low/moderate
The Fun-lover– those who don’t just want a reminder but a fun experience that will incentivize them to care for their plants
AE: moderate/high
The One-and-Done – those who just want a good app with plant-care notifications; no fluff, no extraneous features, they just want an app to do the job
AE: low
The ‘Why Me’ Caretaker– those who take care of plants for someone else’s sake (house-sitters); similar to the ‘One-and-Done’ user, they don’t want to use extra features, they want quick and easy navigation, they may not even keep the app installed long-term
AE: low
The ‘It’s-Not-a-Phase-Mom’ User– those who are passionate about learning about plants as a hobby; although they may use the notification features, they are more interested in the community board and premium access teaching features
AE: moderate/high
The ‘This-is-Literally-My-Job’ User– those who use this app in a professional or more “serious” manner; florists, botanists, farmers, or people who are relying on these plants for income, big or small
AE: high
The Minimalist– those who only have a few plants (perhaps 1 to 3) that may all be the same/similar type of plant or all different kinds
AE: varies
The Collector– those who have several plants (perhaps 10+) that may all be the same/similar type of plant or all different kinds
AE: varies
-
At home (apartment complex, suburban house, mansion, etc.)
At a business (someone keeps a plant in their cubicle, in a waiting room, in an office space, etc.; this app may be used during their work hours/breaks)
Outside (home garden, backyard, personal/company greenhouse)
sunny weather
rainy weather
Our persona hypothesis helped us come up with a pool of questions to ask our interview participants. I moderated and facilitated user interviews. We were able to interview five participants who fit the criteria of being our target users. Due to the Covid-19 Pandemic, all of our interviews took place virtually through Zoom and Discord.
“When my plants die, it is either because I forget to water them, or I don’t know what is wrong with them.”
Affinity Mapping
After each interview we conducted, the team referenced our notes to make an affinity map for each participant. We had an open discussion about the things we learned or found important. Our affinity mapping was done virtually using Miro due to our interviews being remote and the Covid 19 Pandemic.
Research Report
We recorded all of our findings from the research phase in our research report. Click the button to view it:
Modeling
Persona
After conducting five user research interviews, our team used our findings to create a primary persona. We identified 17 different behavioral variables among our interview participants and saw a pattern in users that behaved similarly. We based our primary persona on this data. Our primary persona is the hypothetical user that we will focus on designing our product for because they exhibit most of the patterns we found during user research, and since most of the secondary persona’s needs will be met by satisfying the primary persona.
Our Primary Persona was created as a representation of the main behavior patterns we observed in our research. Victoria is an intermediate plant owner who has several plants.
Our Secondary Persona was created as a representation of the secondary behavior patterns we observed in our research. Ariel is a beginner plant owner who wants to learn how to care for her plants.
Requirements
During the requirements phase, our team referenced our personas to help us create context scenarios as well as a finalized list of requirements for the app. This is important because it allowed our team to ensure that our persona’s goals were being met.
Context Scenarios
A context scenario is a typical day in the user’s life and tells how the user interacts with the app throughout the day. In Victoria’s context scenario, she looks at her calendar in the morning, sees drippy’s notification, asks a question about one of her plants on the community forum, and checks the plant handbook to see if a plant is right for her.
Requirements
Using our context scenarios, we were able to think about what the required features of the app might be. While thinking about our persona’s needs, we created a list of finalized requirements for the features that our app would need to have.
Frameworks
Wireframing
In the frameworks phase, our team created wireframes to help us develop a base structure and organization for our app. I made sure that our team utilized our list of requirements to help us create all of the screens/features we needed. Using our primary persona's context scenario, we were able to identify our key path scenario within our wireframes. The key path scenario is the typical way that the primary persona will interact with the app on a daily basis. The validation scenario is any secondary task that the user may complete while using the app.
Refinements
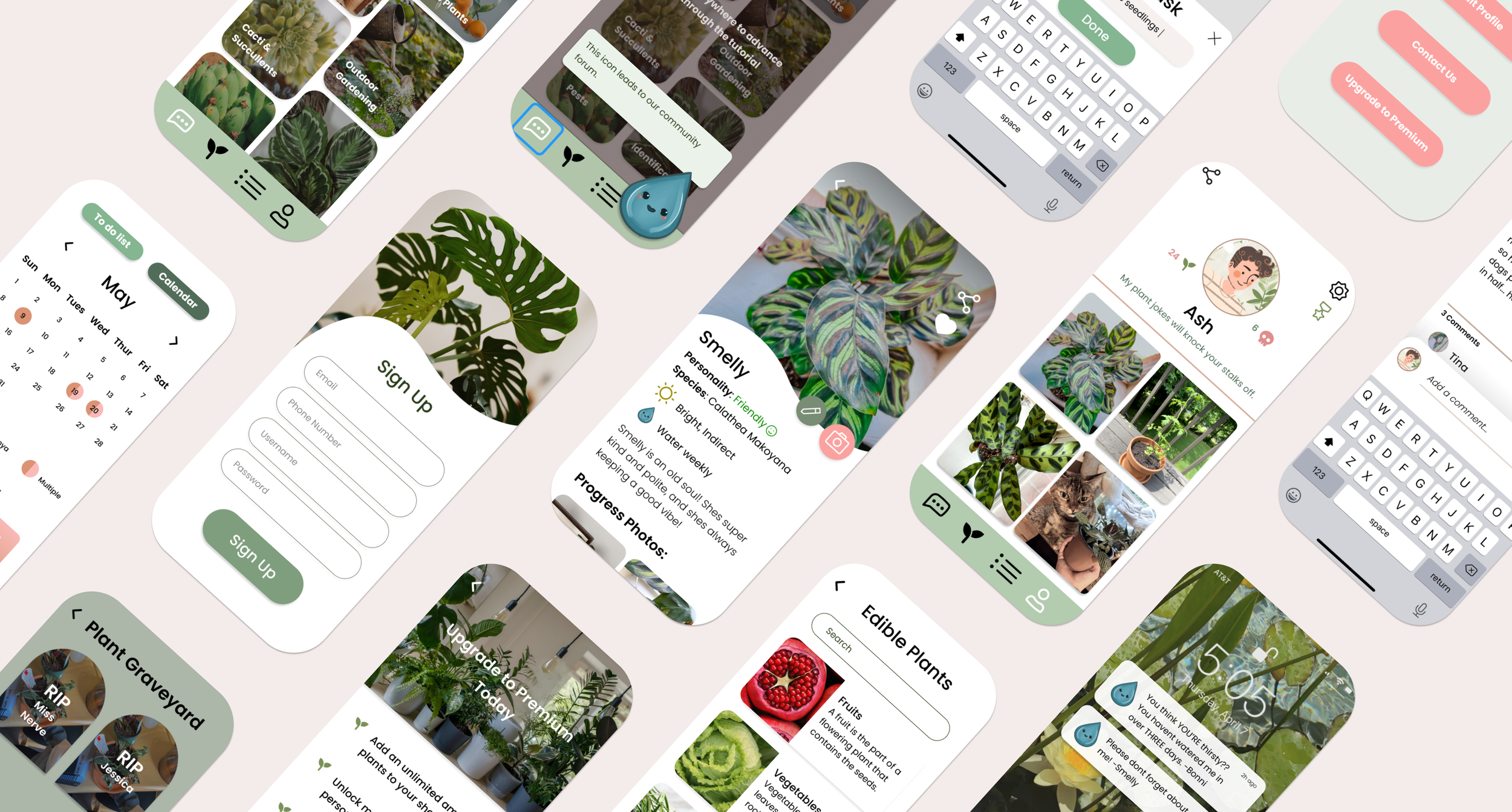
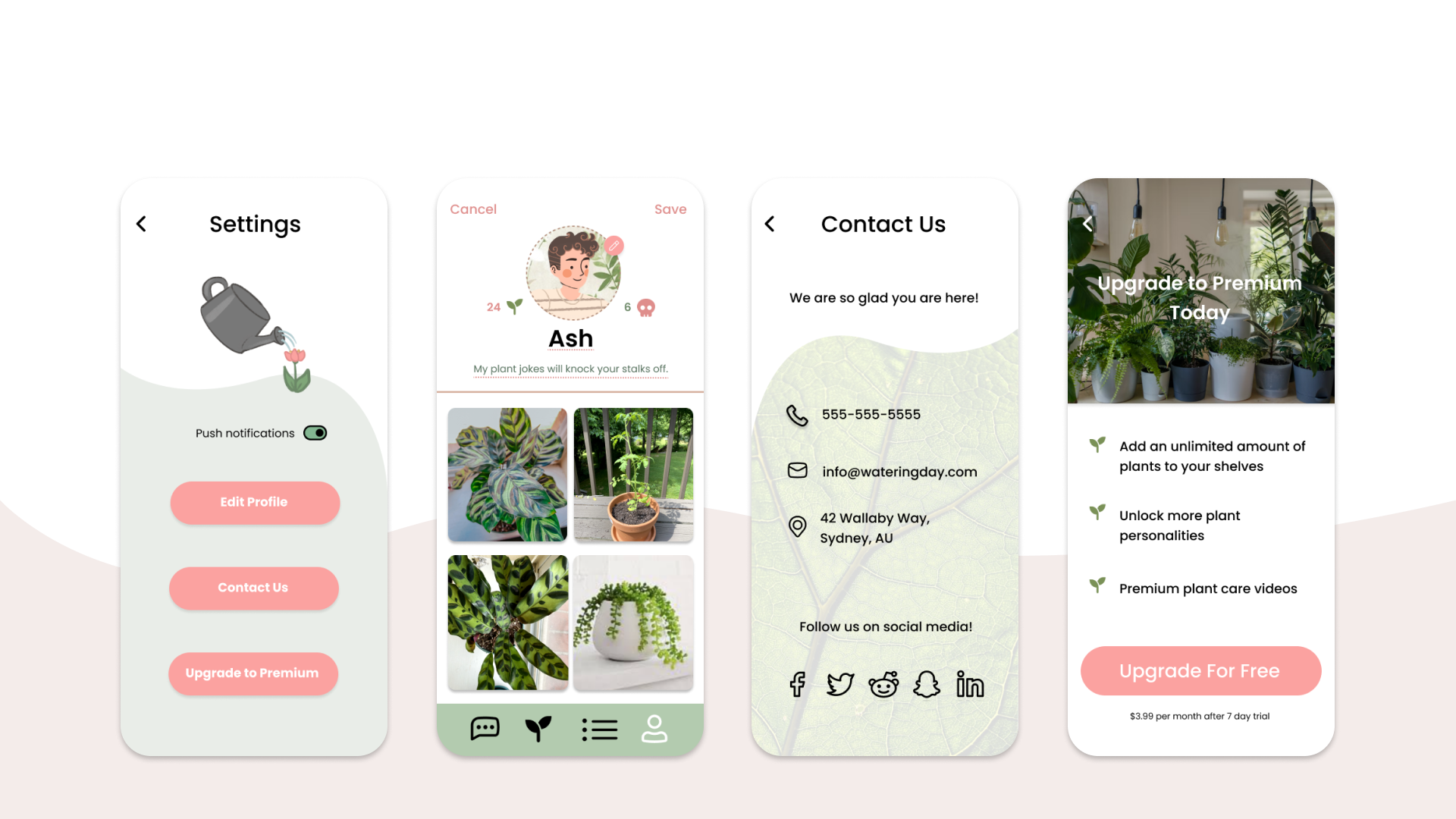
Prototyping
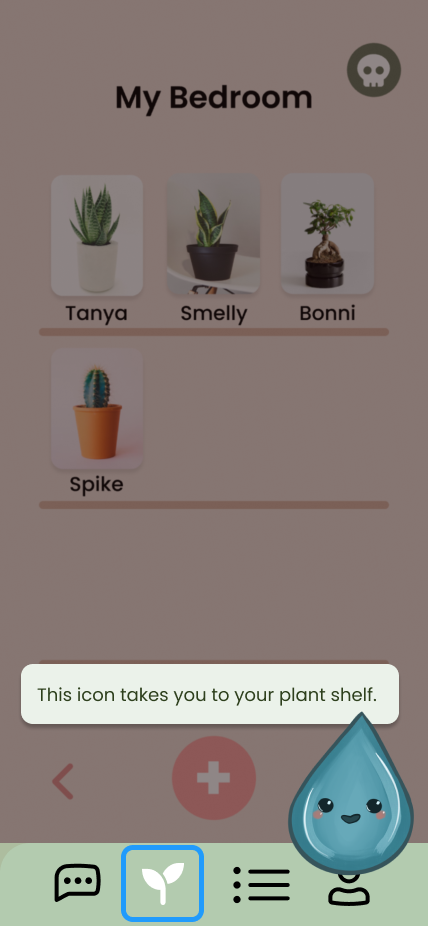
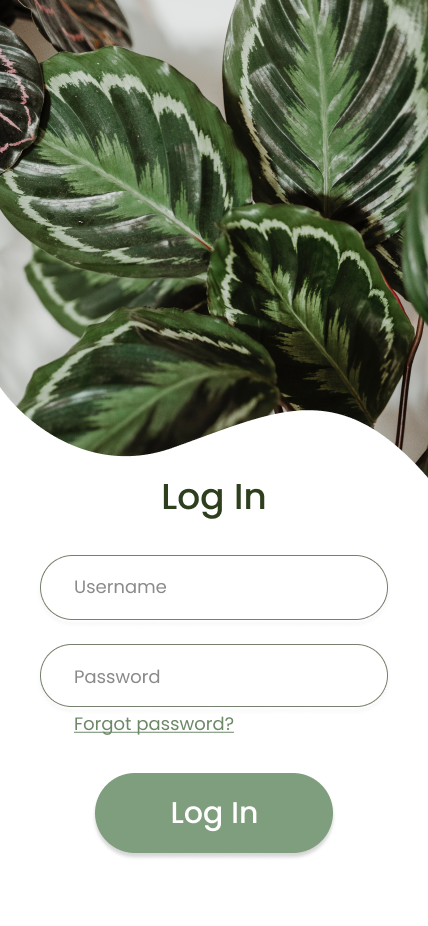
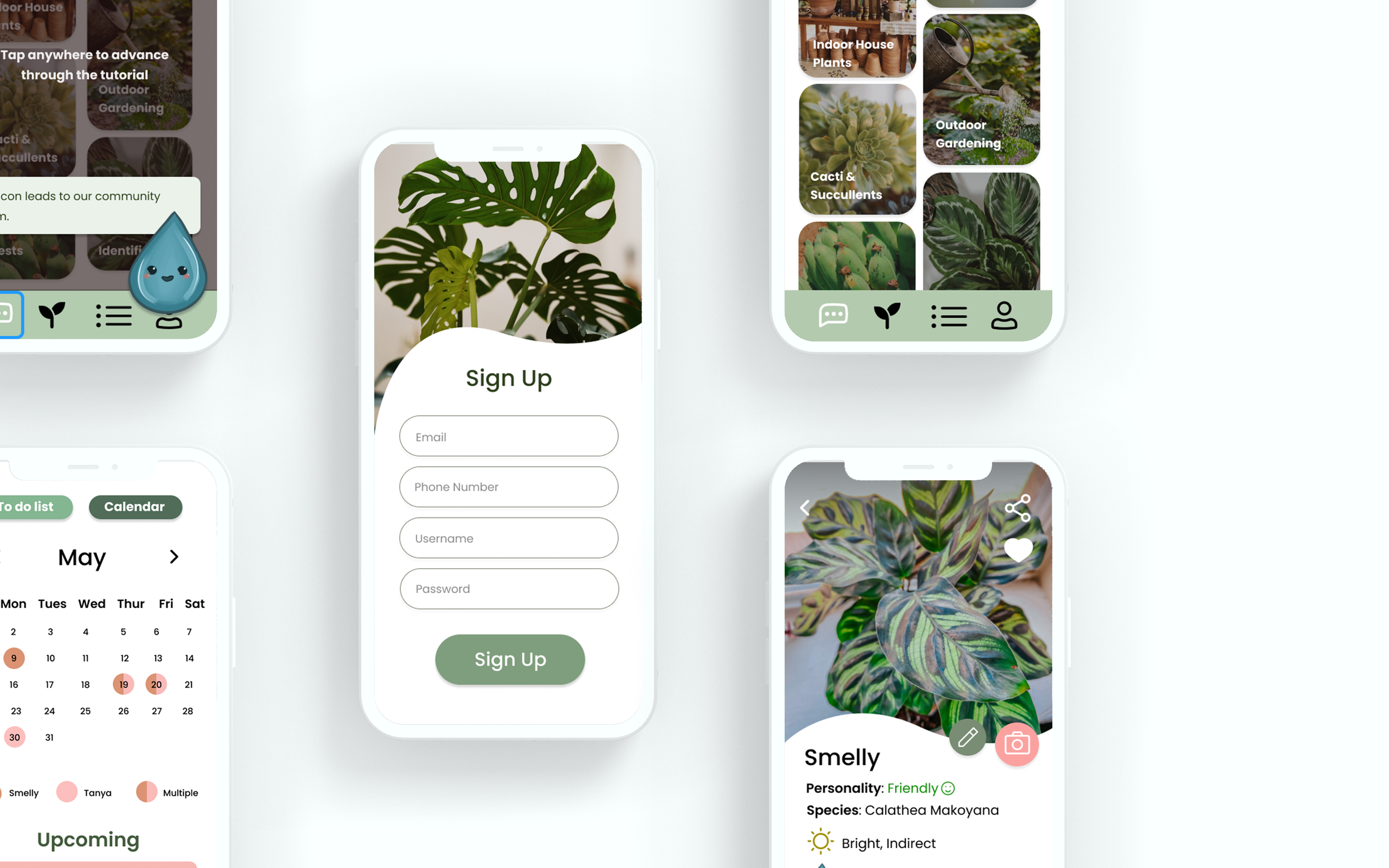
Using our wireframes as a guide, our team created our prototype using Figma. We held bi-weekly meetings where we would all prototype together while sharing thoughts and ideas. I focused on designing the home screen, the individual plant page, and the community pages. I also assisted my team members as needed on the other pages.
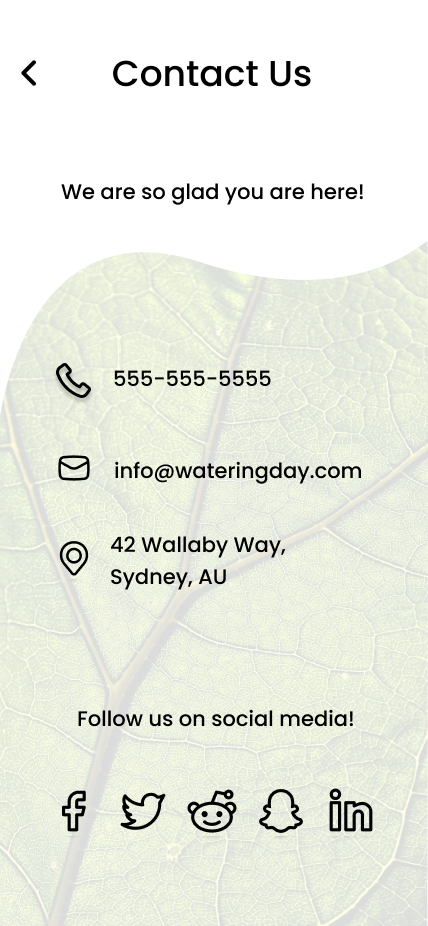
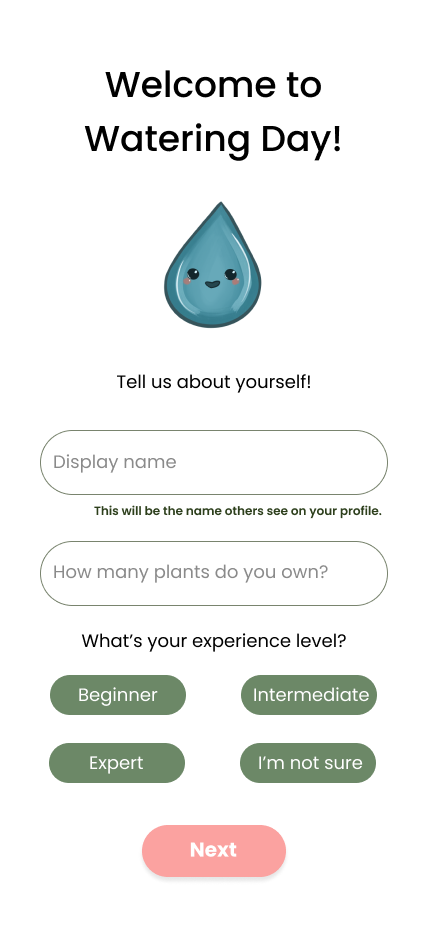
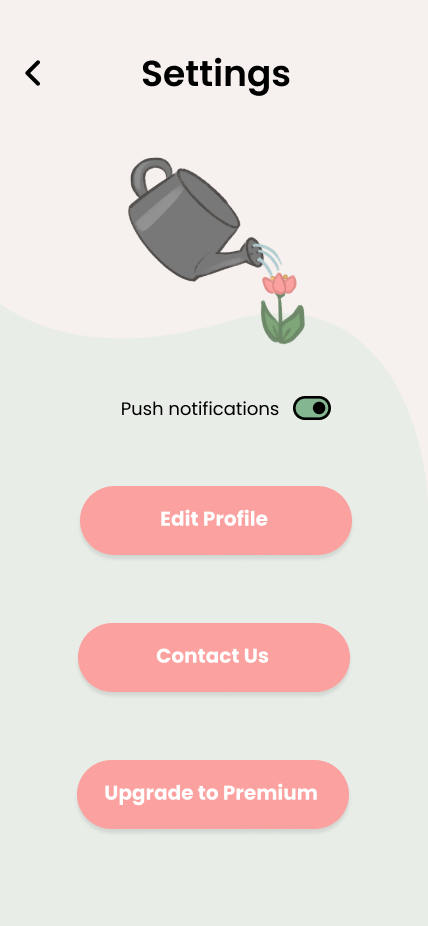
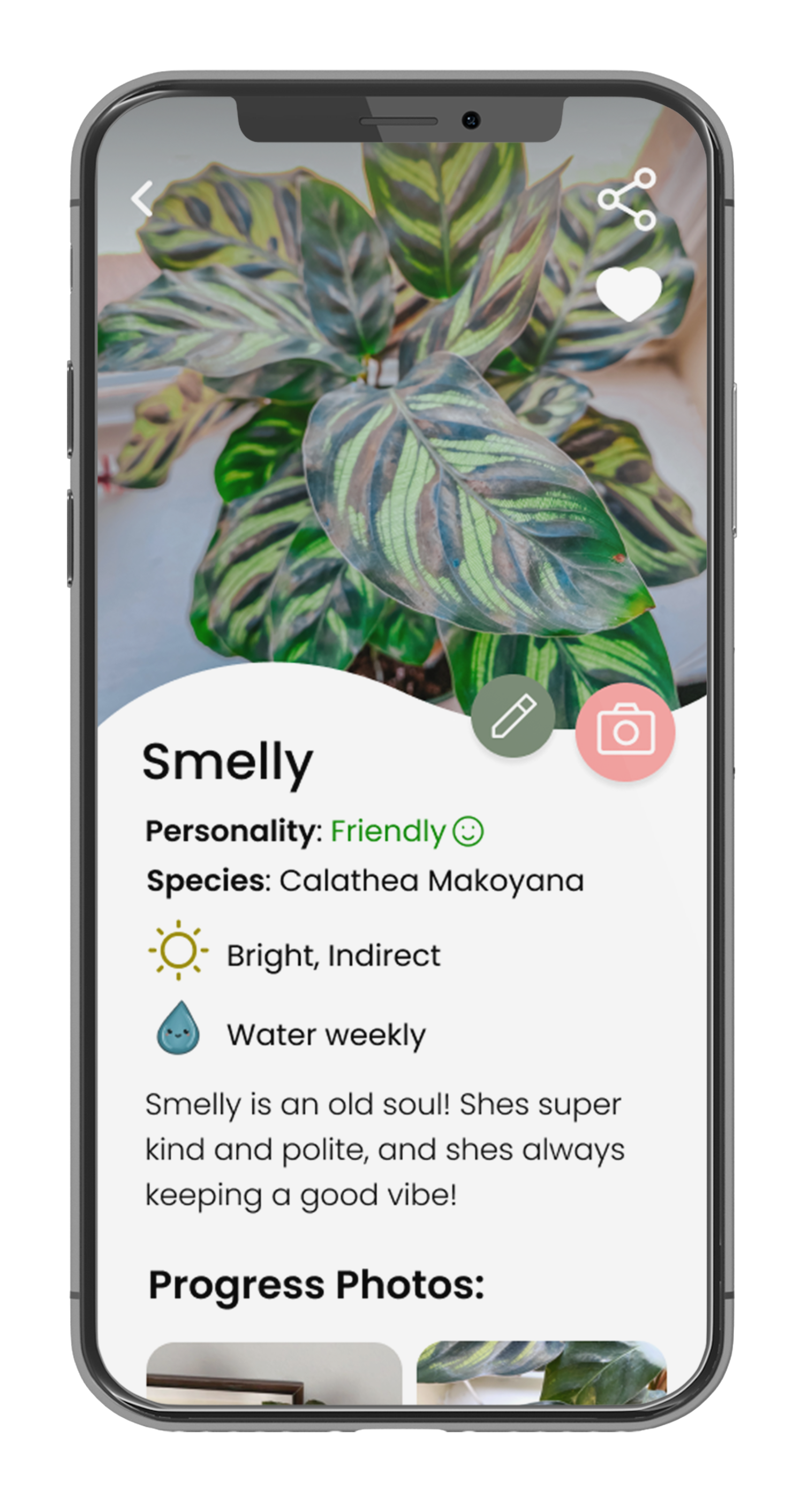
Since our app is about plants, I felt like it was important to incorporate organic shapes into our prototype. This can be seen on several pages, such as the login, sign-up, and individual plant pages.
Usability Testing
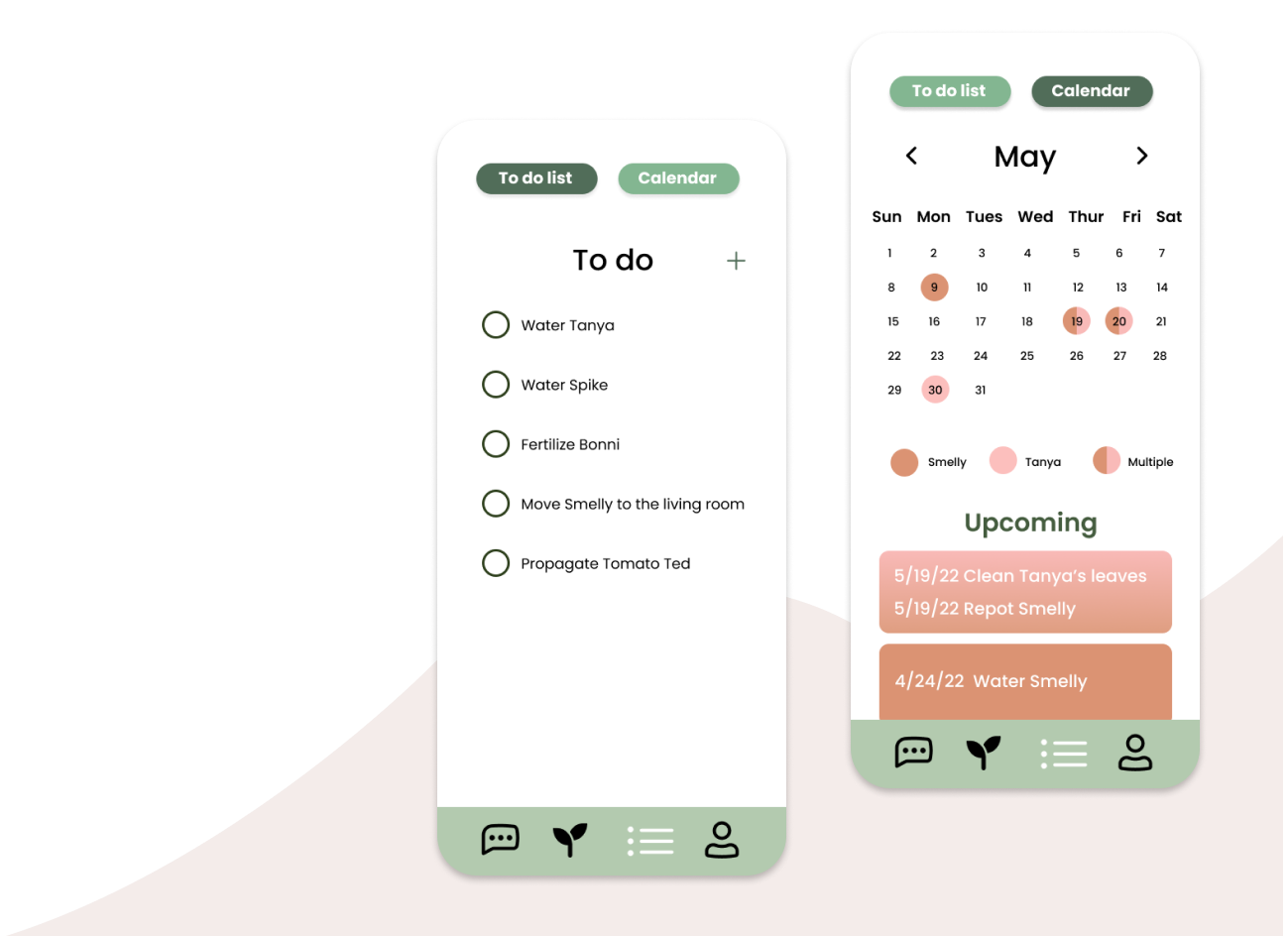
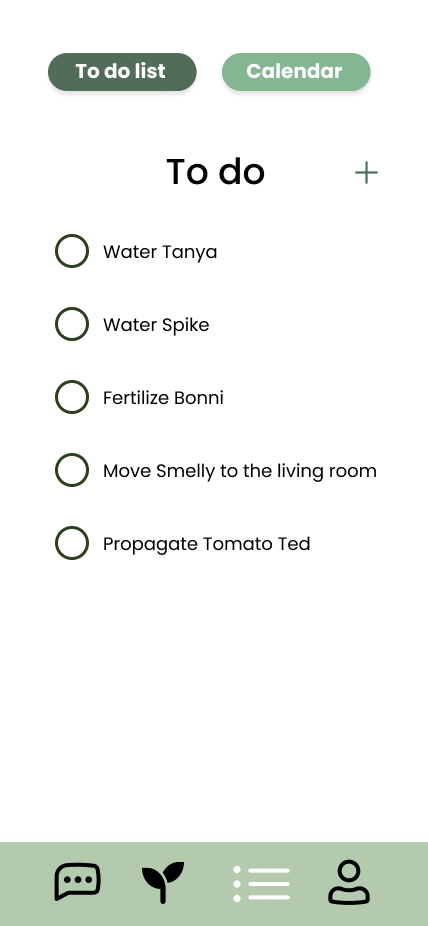
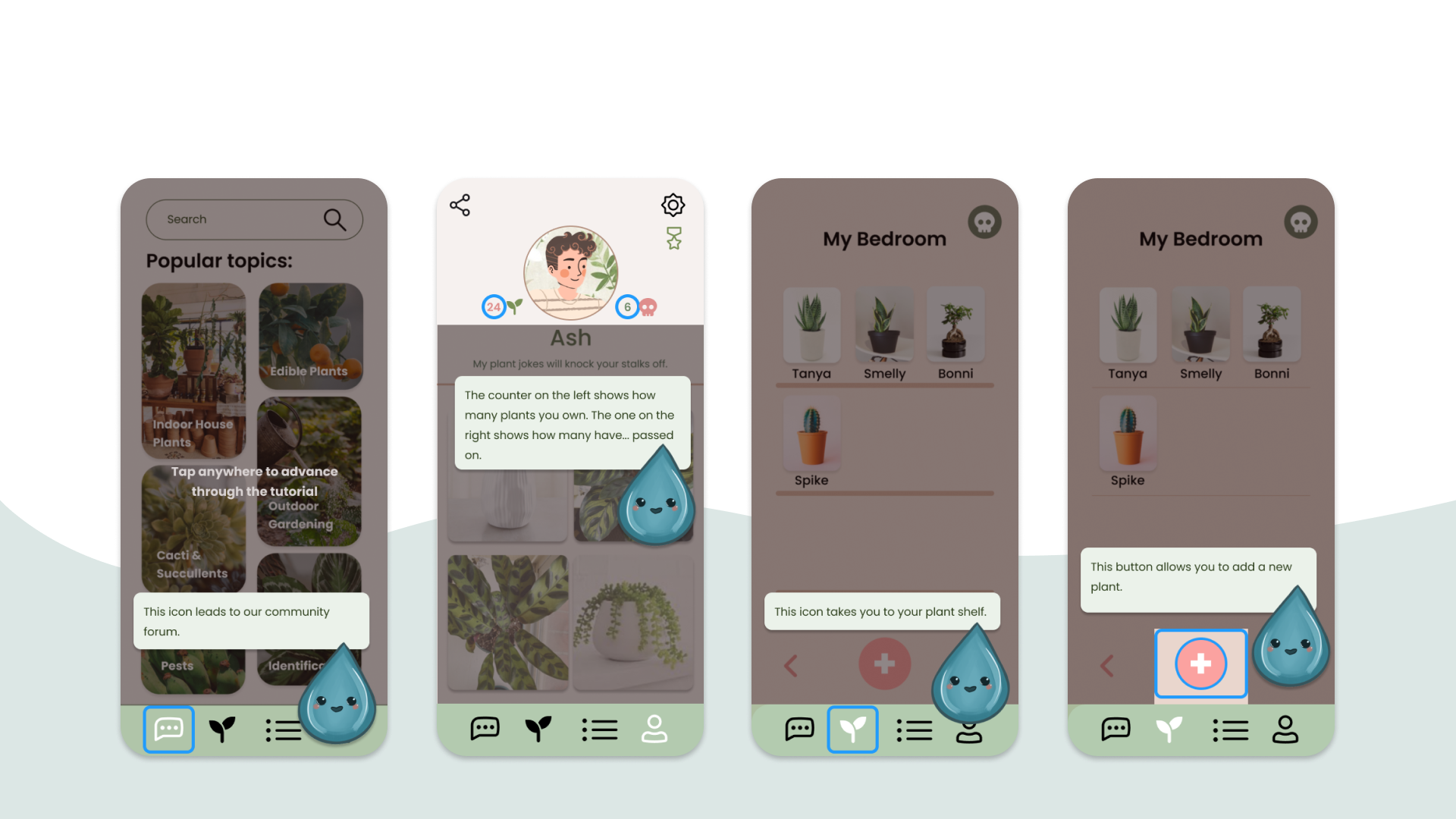
To ensure that our app prototype is easy to use, we conducted usability testing with a couple of users, one of which we had interviewed previously. Like our interviews, our usability testing was also conducted virtually using Discord. From these tests, we learned that we had not included a way to show multiple tasks per day on the calendar page. After learning this information, we went back and changed it in our prototype. We also learned that users were big fans of our mascot, Drippy!
Final Prototype
Press “R” to restart