
FrontEndDev.Quest
Project: Build A Community Site For Front-End Development
-
Create an online resource site to promote front-end development. This site should cover the history of front-end development, helpful tools/resources, key tools & skills, the importance of front-end, top 10 current jobs, industry engagement, and strong examples for inspiration.
-
Our team used Figma, Atom, and HTML/CSS
Meet the Team
-

David Cranfill
Interaction Design Student
-

Marconi Douetts
Interaction Design Student
-

Nicole Kadom
Interaction Design Student
-

Jovani Harrington
Interaction Design Student
Style Guide
We began by comparing several different typefaces with each other. Eventually, we settled on the combination of Ubuntu + Source Sans Pro.
We established our text styles for the website, as well as our color scheme and button style. This helped everything stay consistent as we were individually working on our own parts of the project.
Visual Design
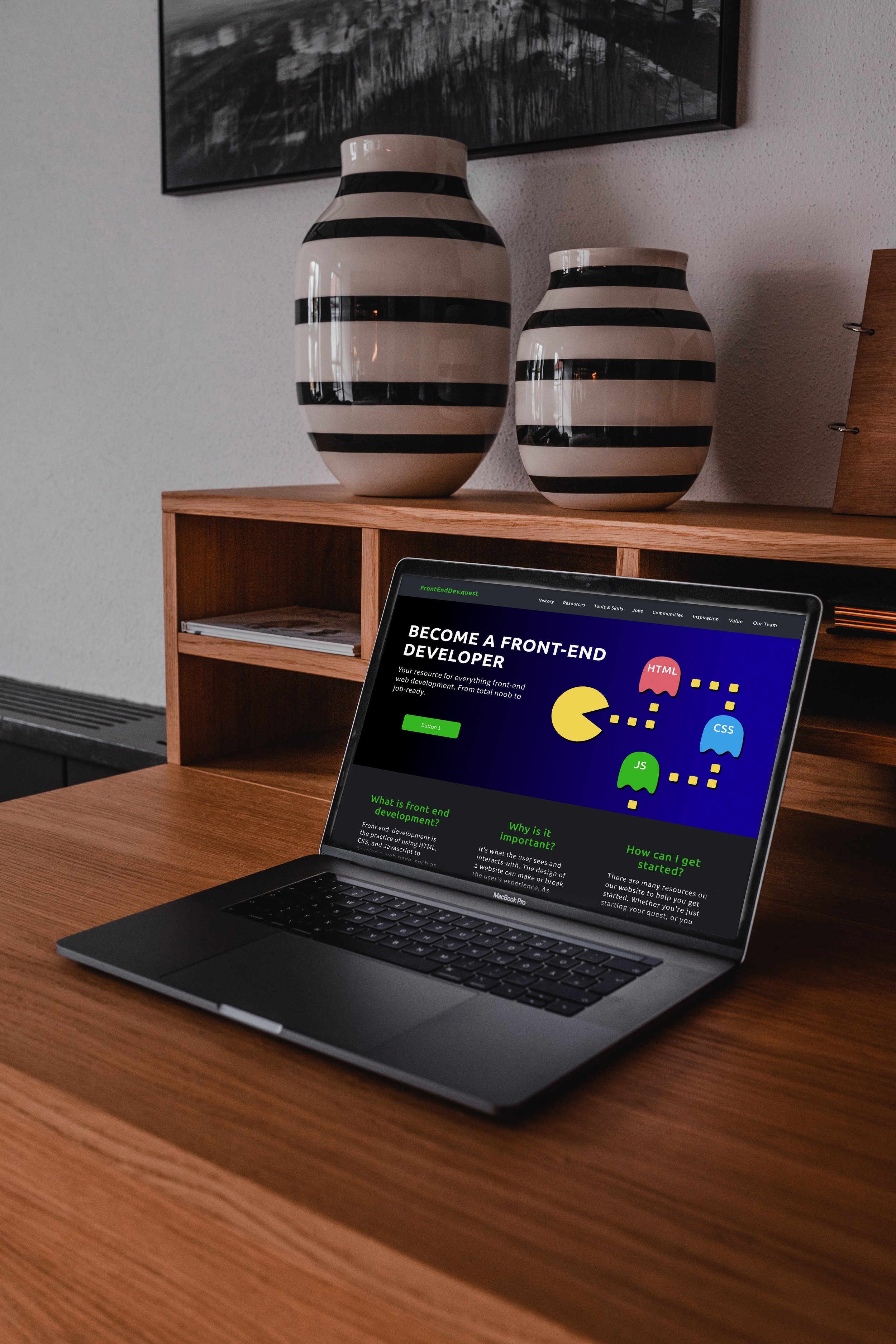
Our team decided to go with a video game quest theme for our website. Jovani created this Pacman inspired illustration to demonstrate the three key languages a front-end developer must learn. This illustration is displayed on our home page.
Our team went back and forth on trying to decide our color palette.
Home Page
Not exhaustive, summary of the background of the WWW along with HTML, CSS, and scripting; enough to shape understanding. Include pointers to other resources for further reading.
The home page includes hover effects on all buttons.
History Page
Not exhaustive, summary of the background of the WWW along with HTML, CSS, and scripting; enough to shape understanding. Include pointers to other resources for further reading.
Resources Page
A resources page for visitors. Includes sections and images to give detail about each resource and why it would be useful to someone who wants to learn front-end development.
Key Tools & Skills Page
A page that identifies and gives detail on the important tools and skills front-end developers must have.
Communities Page
A page that goes over the well-known and trusted communities for front-end developers and interaction designers.
Inspiration Page
Some of our team’s favorite inspiration for front-end web development
Importance Page
A page that focuses on the value of front-end development.
Team Page
Challenges
Our main struggle as a team was sharing new versions of our files. We had a shared google drive folder, but it was difficult to make everything uniform across all of our code.



















